问题解决
npm i node-sass -Dornpm install node-sass -save-dev,二者等效
问题产生
- 原先做一个Vue项目使用的node.js版本是6.11.3,而后Hexo博客需要的node.js的版本是10+,于是更新node.js版本到了10.16.0
- 再次启动Vue项目,那么问题就来了
1
2
3Module build failed: Error: Node Sass does not yet support your
current environment: Windows
64-bit with Unsupported runtime (64)
问题分析
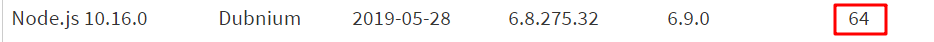
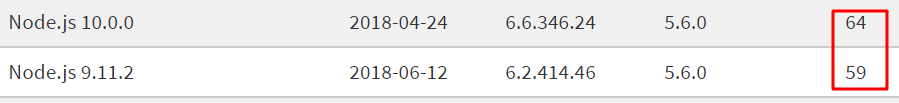
- 从node.js官网https://nodejs.org/zh-cn/download/releases/
可以查询到版本信息

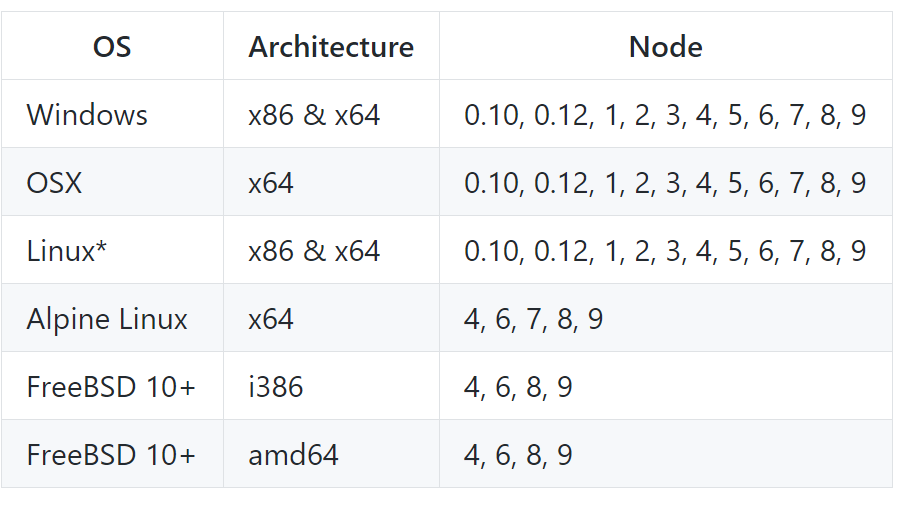
到10的版本NODE_MODULE_VERSION变成了64 - 从node-sass的GitHub项目地址可以查询到node-sass的版本信息
https://github.com/sass/node-sass/releases/tag/v4.7.2
显然,这就是不兼容的原因
问题解决的引申
- npm install xxx –save -dev 的xxx组件依赖,会保存到package.json中的devDependencies对象下。
- npm install xxx –save 的xxx组件依赖,会保存到package.json中的dependencies对象下。
- 当你在npm install 时,会自动加载devDependencies对象和dependencies对象下依赖。
- 当你在npm install packagename时,会自动加载dependencies对象下依赖。
- 当你在npm install packagename -dev时,会自动加载devDependencies对象下依赖。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 BIA!
评论